Creative Coding with p5.js
Learn how to create art in your web browser with p5.js, the JavaScript library for creative coders.
Coming Soon!
Who This Course Is For
- Are you a creative wanting to learn how to make their own code art
- Are you a coder wanting to learn the foundations of programming
- Do you need a step-by-step visual way to learn creative coding
Requirements for the Course
- No prior knowledge of programming – you will learn the basics
- Computer – for internet access and web browser
- Free account for the p5.js online editor – a web editor for p5.js
What You Will Learn
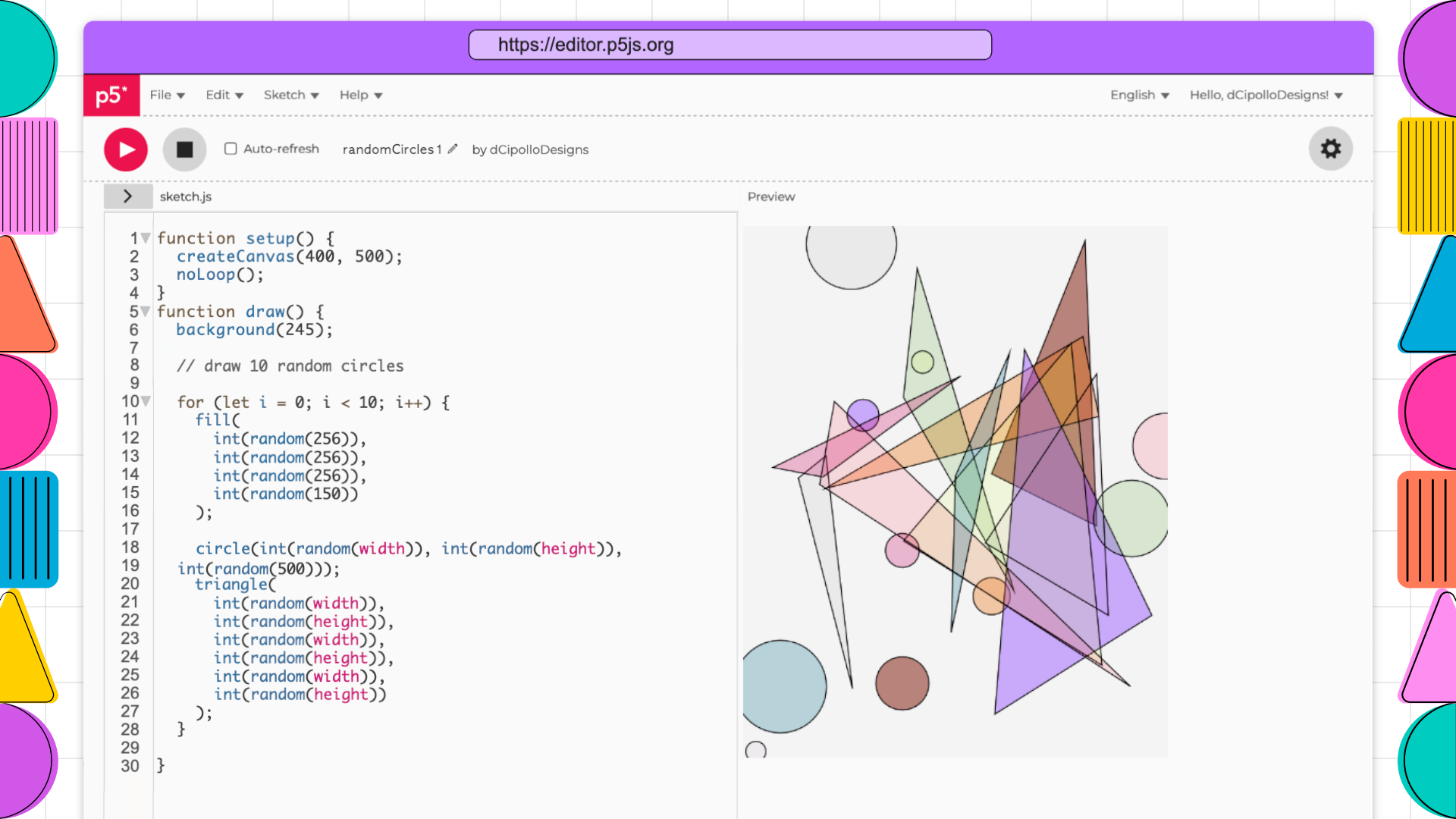
- How to use the p5.js online editor and website for learning and sharing your code art
- Follow the visual, step-by-step lessons for coding your own code art made from 2D shapes
- Learn how to add color to your code art
- How to control the flow of your program
- Create a design project made from random shapes in random sizes, colors and positions
- Code unique one of a kind code art
- How to download your code art to your computer


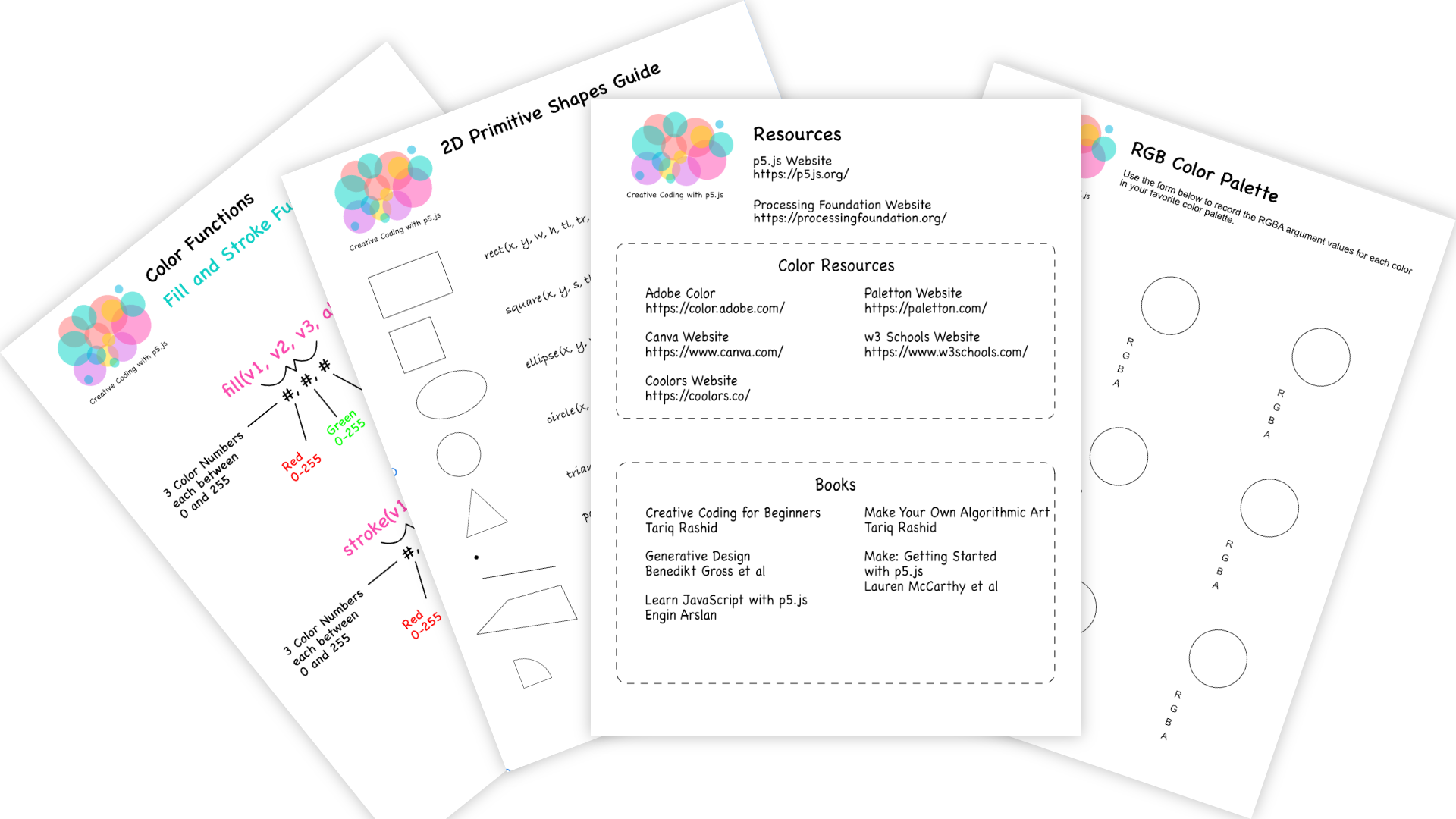
Worksheets for the Course
A set of worksheets that will help you create the final project step-by-step.

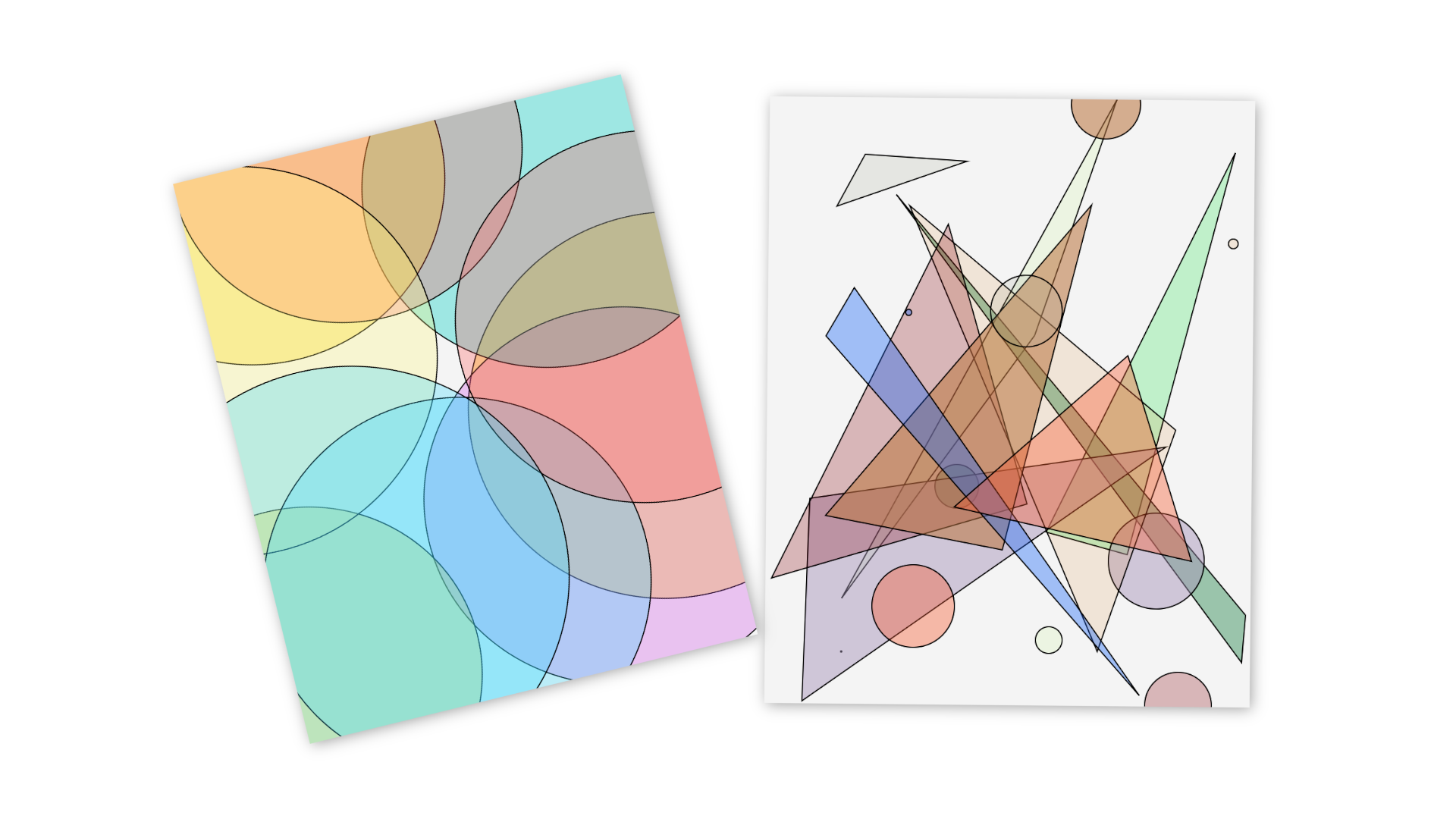
Final Project – What You Will Make
You will code your own p5.js sketch file. You will create a design made up of shapes with random sizes, random colors and placed randomly on the canvas.